Creating widgets in our Developer Console takes only a few steps, but you can speed up the process even more. A way to do that is by deploying your app on Netlify with just two actions: drag and drop.
Widgets are web applications that bring new functionalities to the LiveChat Agent App. They can be displayed in different locations of the Agent App, for example, in the Details section. To learn more, check out the Building LiveChat apps guide. If you’re interested in creating your own widget, click for the instructions on how to make one.
Choosing the Right Hosting Platform
When creating a widget in LiveChat Developer Console, you’re asked to enter your app URL. For that purpose, you need to host your app on some dedicated platform. You may already have your favorite one, but we’d like to show you something extremely efficient for your projects.
What is Netlify?
Netlify is a secure, online platform that provides powerful features for application hosting: from web development to API integrations. It’s the perfect solution for creating and deploying web projects and static websites, without the need for complex server configurations or tedious manual deployments. With Netlify, web developers can easily build, test, and deploy any web project or site!
The Simplicity of Netlify Drop
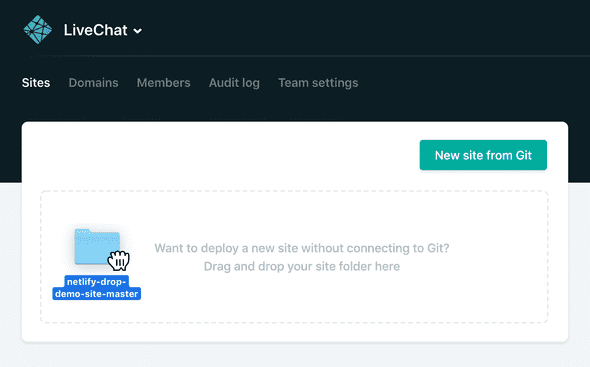
Netlify Drop allows you to deploy your app or a static website in a fast & easy way, which is helpful if you don’t have any prior experience with hosting apps using online tools. With Netlify Drop, all you need to do is drag the folder with your app and drop in the dedicated location on your Netlify account. It’s really that simple!
Why Use Netlify?
Saving time and effort is the obvious benefit, but not the only one, though. Netlify welcomes you with a great starter for free. It includes making sure that your website is safe, has a custom domain name, and thanks to the Netlify Build infrastructure, you can connect Netlify with your Git repository for a seamless push experience. Netlify also offers a great feature called Deploy Previews, which is extremely helpful for testing your changes before you put them on production.
See for Yourself
If you’re still not sure, perhaps you should try Netlify yourself. You can create the most basic site folder — even a simple HTML page — and drag-and-drop your site to your Netlify account. You don’t even need to sign up if you don’t want to yet! It’s just that any websites or apps you deploy will be deleted after 24 hours.
How to Use Netlify Drop?
By far, you should already know that with Netlify Drop, hosting your widget is quick and extremely simple. Let’s put this into practice! Follow these steps and get ready to push your project to production:
- First, make sure your site or app files are ready to be deployed. You should have a folder containing all the necessary files for your deployment.
- Go to the Netlify Drop website and drag and drop your site folder onto the drop zone.
- Wait for Netlify to upload your files and create a new live site for your project. This usually takes just a few moments!
- Once your project is live, you’ll be given a unique URL where you can access your project online.
- Now you can share your widget’s URL with others, embed it in your website or other online platforms!
And if you’d like to see how to deploy your project to Netlify in an online tutorial, check out our video, where we teach how to perform the drag and drop deployments to Netlify.
Consider Netlify Hosting for Global Distribution
If you’re thinking of scaling up your website or project; you’re safe with Netlify. They offer many advanced features helpful for managing both smaller projects and also those with much more advanced and complex capabilities.
So, if you’re thinking of building something big — consider facilitating the services of Netlify Edge for advanced global code deployments and serverless functions, or Netlify Dev, thanks to which you can locally run your development mimicking the Netlify production environment.
What About You?
Have you got your favorite hosting platform? Let us know what it is! Also, make sure to share your experience if you decide to play with Netlify.