Written communication via messengers opens the door to numerous conversations with people from all over the world. Unfortunately, it has its limitations as we don’t see each other face-to-face, which often leads to unnecessary misunderstandings. You most certainly recall situations in which you were trying to explain something very basic, and got frustrated or wasted a lot of time. Or even worse- your customer got frustrated and wasted a lot of time. I bet the though „if only you could show them what you mean” crossed your mind more than once or twice. Well, now you can use Chat Widget Moments to do that, and it’s easier than you think.
What are Moments?
Chat Widget Moments give you a possibility to send the person you’re chatting with a website, directly in the chat. Moments, just like buttons or cards, are a type of rich messages. If you’re not familiar with what they are, take a look at Rich messages. From a technical point of view, Moments are webpages embedded in an iframe, shown during a chat.
And what do I use them for?
If what you’ve read so far, sounds interesting, let me tell you how you could improve your chatting experience with Moments.
Scheduling a meeting
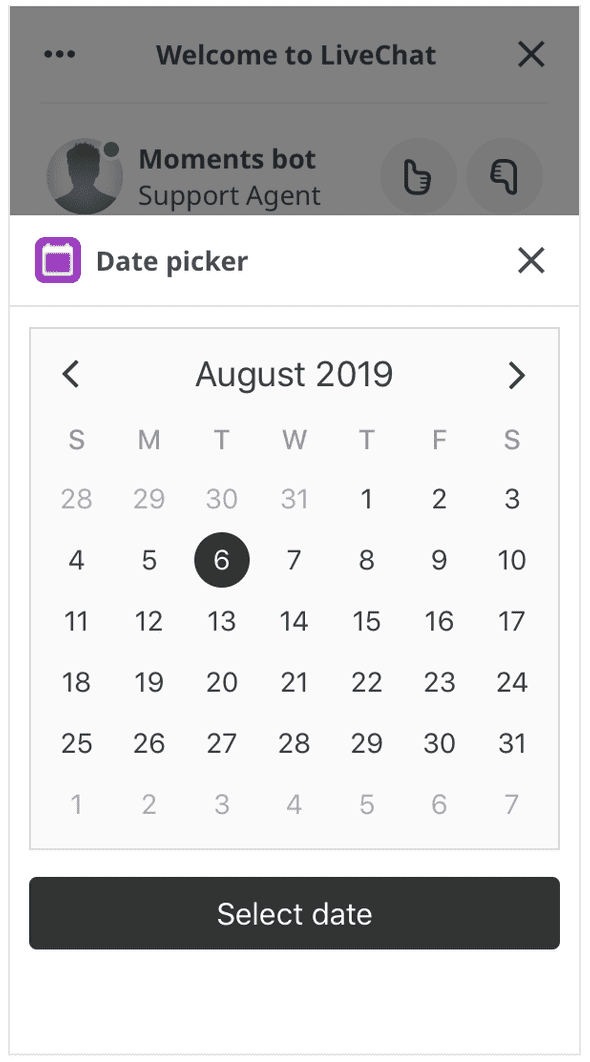
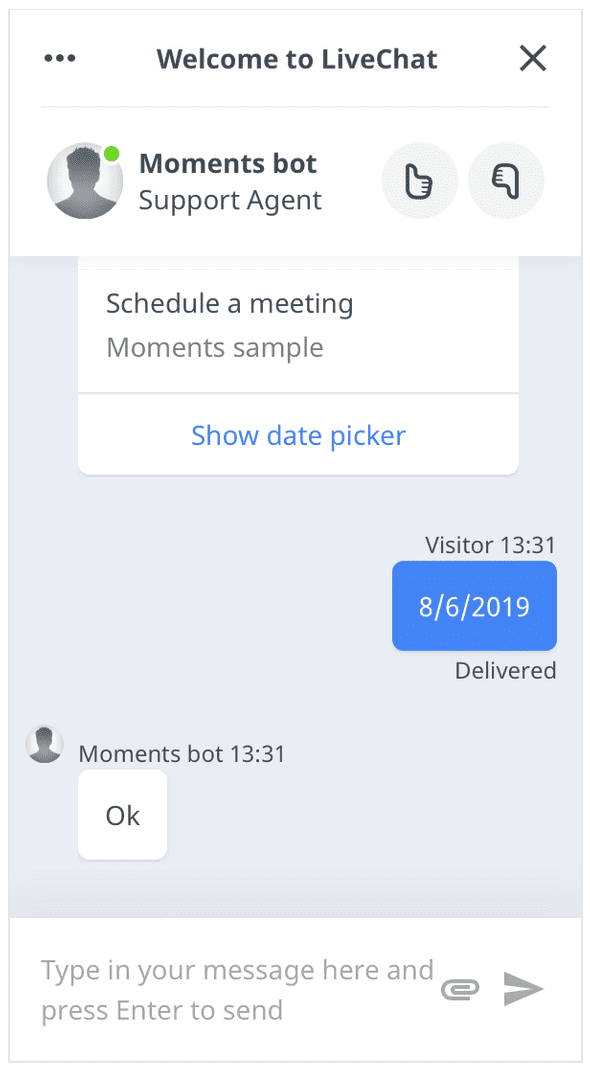
Imagine a conversation between a European and an American, who try to set a date for a meeting. Does 06/08/2019 mean August 6th or June 8th? This situation is a perfect use case for Date Picker.

|

|
All you need to do is send your customer Date Picker. Then, they can select the date manually, and I’m sure you will both know when to attend the meeting.
Currently, Date Picker is the only ready-to-use Moment, but it doesn’t mean that the new ones cannot be created! Here are some ideas that might improve user experience in your business:
Picking a seat
Describing what seat you would like to make reservation for can be quite of a hassle. „In the corner, but not close to the entrance.” Or „Preferably, by the window, but far from the neighboring tables.” Wouldn’t it be easier to let the customer choose? Seat Picker Moment would let you do exactly that.
Sending case-related articles
Sometimes customers have doubts about things already described in documentation. There’s no need to copy and paste the description from the documentation to the chat window. You could use a Moment called let’s say Articles view, to share the articles from your dedicated knowledge base.
Payment system
Another useful feature would be the payment system service allowing for transactions in the chat window.
Our case study
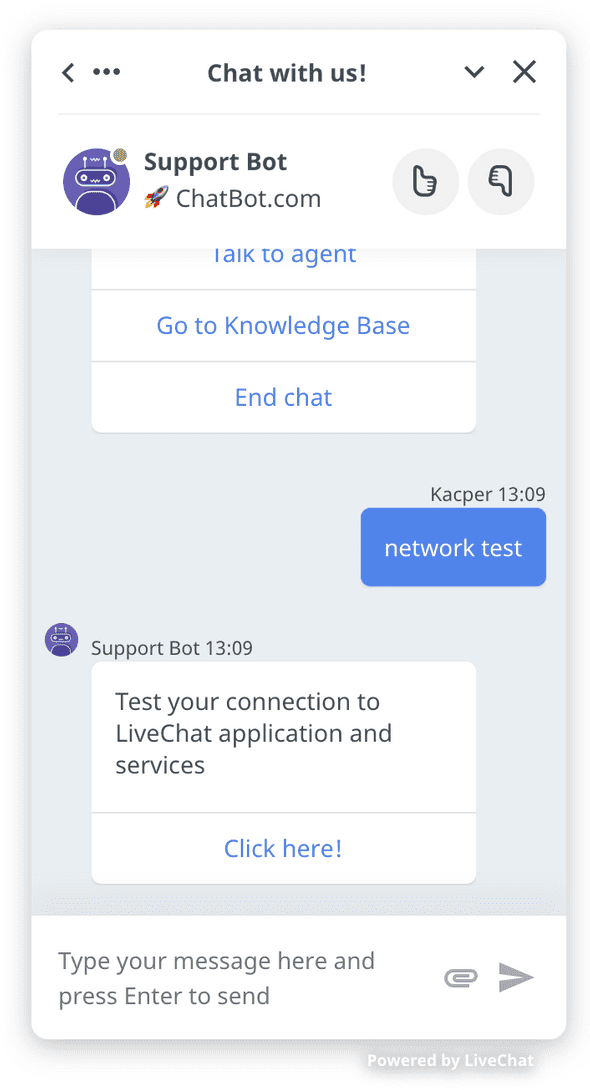
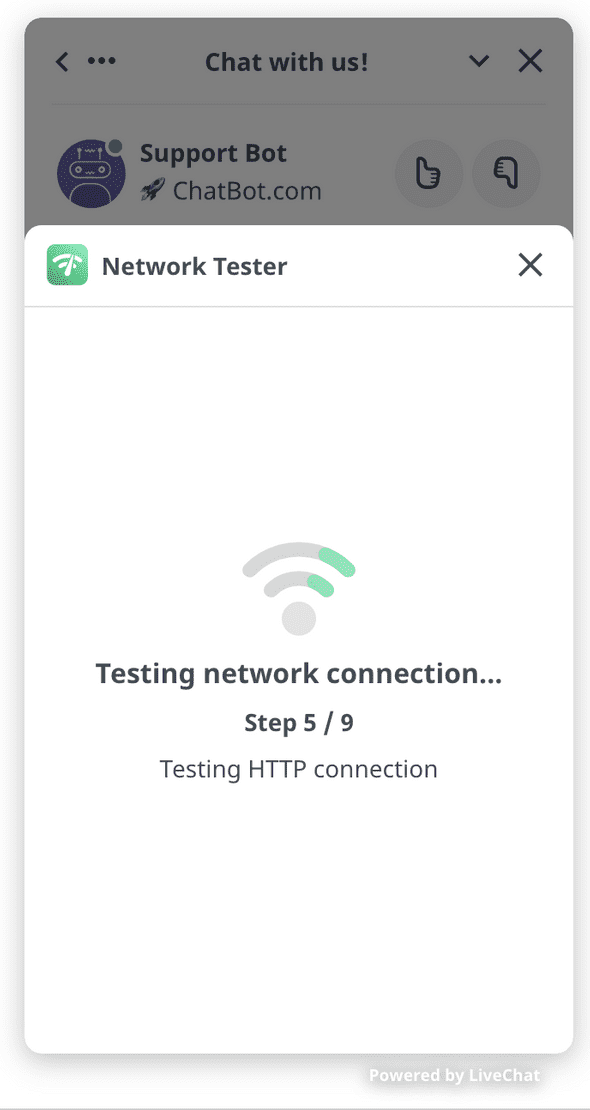
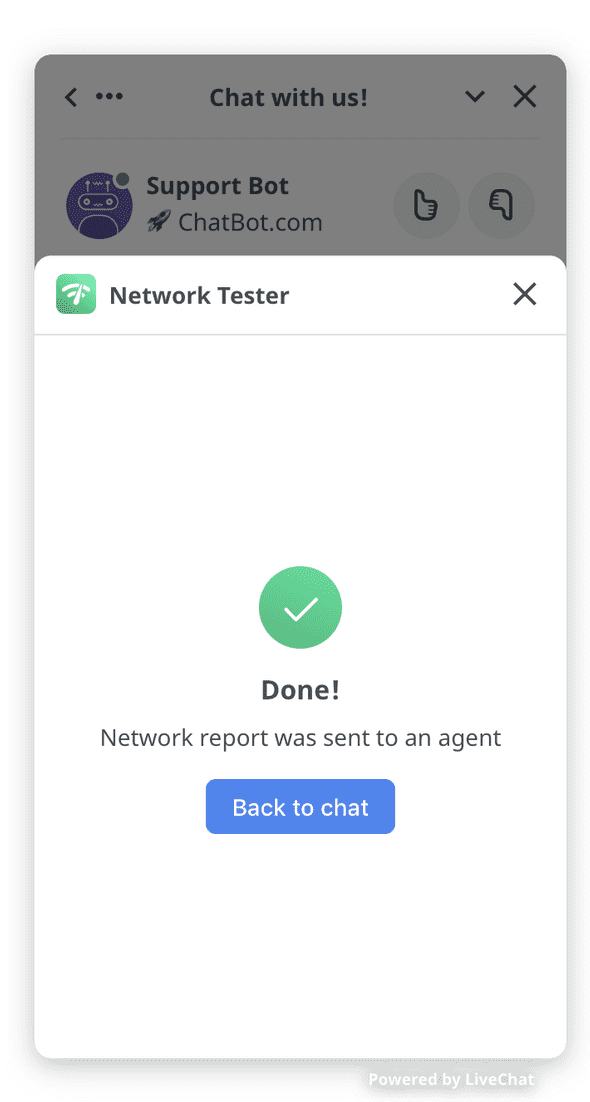
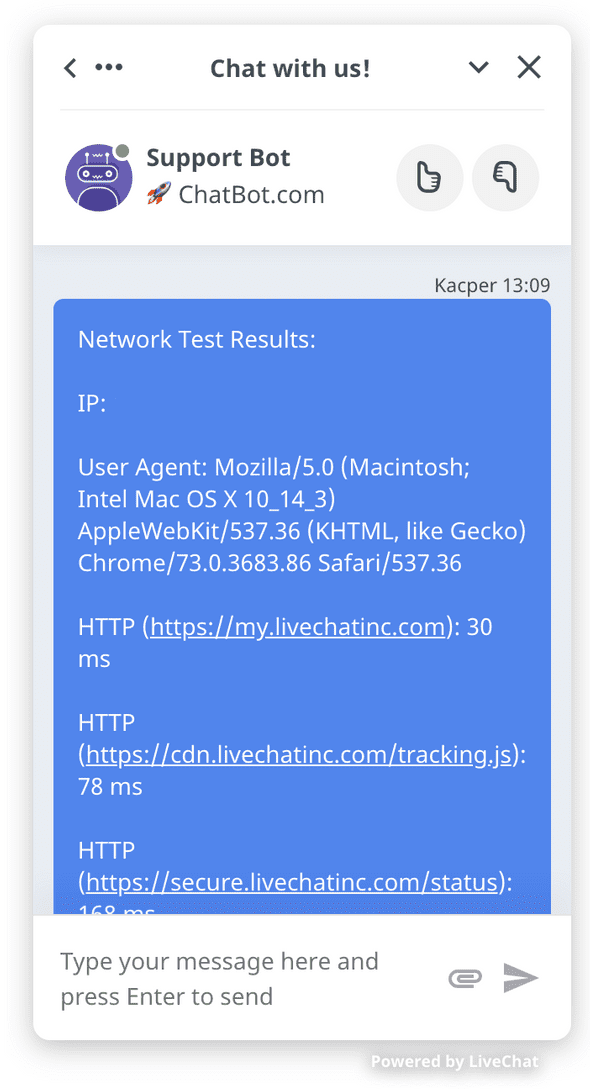
At LiveChat, we use a Moment called Network tester. It automatically checks network connection, saving us a lot of time. Here’s how the process looks:

|

|
You can see that all the information is returned to the chat window.

|

|
This example shows that apart from displaying web applications, Moments also allow for interactions with the chat widget. It’s possible to send text messages or change customers’ properties using the setAttributes method. It gives developers a much wider scope of influence. They not only have impact on the Moment App itself, but also on what happens in the chat widget.
Create your own Moment App
As you can see, Moments are designed to simplify and speed up some processes, often saving us from communication issues. You decide how Moments can be used to meet your business needs. To find out more technical details, visit Chat Widget Moments and discover how to get started with your own Moment app. In case of any questions, don’t hesitate to contact us!