Properties are a very useful addition to LiveChat integrations. They allow for storing pieces of data with configurable access, so they’re a powerful tool for most apps. You can use them either as a small extension to your app, or you can base your application’s core upon the properties functionality. As an example, one of the successful apps, Quick Notes (by Sikora Works), makes great use of them by storing the note information in specific properties.
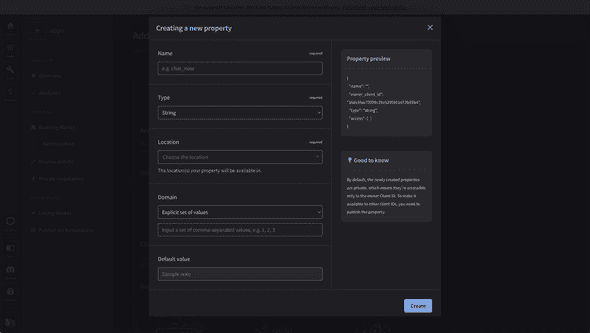
Some time ago, we prepared an extensive and in-depth tutorial article about the theory of LiveChat properties, their structure, and how you can register them in your own applications. To make this process even easier for you, we built a dedicated UI for property configuration in the Developer Console.
The Properties building block allows for the same core functionalities as the manual property registration via code. You’ll find the mirrored code options in a user-friendly interface, so you can avoid the hassle of manual registration. All of the processing happens under the hood, right when you click through components. Sounds tempting, right?
If you’re a developer who enjoys seamless onboarding and configuration processes, this one’s for you. All of the Developer Console building blocks are designed to make your app creation journey easy and intuitive, so you’re able to find most of the LiveChat API core functions represented by a respective building block. And now, LiveChat Properties has joined the party.
💡 Do you want to give the new building block a try, but you’re missing an idea for your app? Worry not. Properties are a versatile addition you can make use of in most of the applications you build. Browse through our app ideas and see if something catches your eye.