Version 3.3 of the Configuration API brought significant changes to the way LiveChat webhooks work. This guide answers the most common questions about migrating webhooks from v3.2 to v3.3.
Core changes
In the Configuration API v3.2 and below, webhooks were registered per license, whereas in v3.3 and higher, they are registered per application and enabled (turned on) per license. All this means is that starting from v3.3, it’s the application, not the license, you register webhooks for. To learn more, see these resources:
- API docs: Register Webhook
- Tutorial: How to set up webhooks in API v3.3
- Available webhooks — their names and payloads: v3.2, v3.3, v3.4, v3.5
Do I have to migrate v3.2 webhooks?
The short answer is yes. For now, your old-version webhooks (v3.2) are fully functional, even though you can no longer register new ones in the Chat Webhooks block in the Developer Console. However, we’ll decommission v3.2 at the end of March 2023, so it’s better to run the migration as soon as possible.
This guide focuses on migrating v3.2 webhooks to v3.3, as v3.3 is the first version after introducing the significant changes in registering webhooks. However, we strongly recommend migrating your v3.2 webhooks to the current stable API version, v3.5.
How to run the migration
There are two available options for migrating webhooks:
- Automated migration with the use of the Migration tool in the Developer Console. We recommend this option if you registered v3.2 webhooks via the Chat Webhooks building block.
- Manual migration without using the Migration tool. Choose this option if you registered v3.2 webhooks directly via the Configuration API.
Option 1: Migration tool
The Migration tool allows you to migrate your webhooks right in the Developer Console. You can find the tool in the Chat Webhooks block.
Procedure
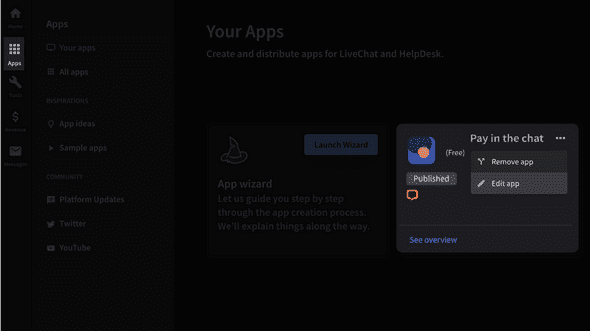
- You’ll need to begin with forking your app so that you can edit the Chat Webhooks and App Authorization building blocks. To do that, go to the Apps tab on the left of your screen and click the burger menu button of the app you want to fork. Then, click the Edit app button, and from there, you can proceed with the forking process. This step applies only to apps that were published on the Marketplace.
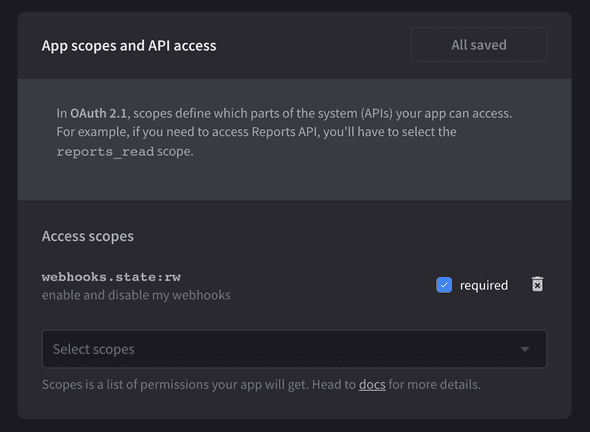
- Go to the App Authorization building block of your forked app and scroll down to the Scopes section. Delete the
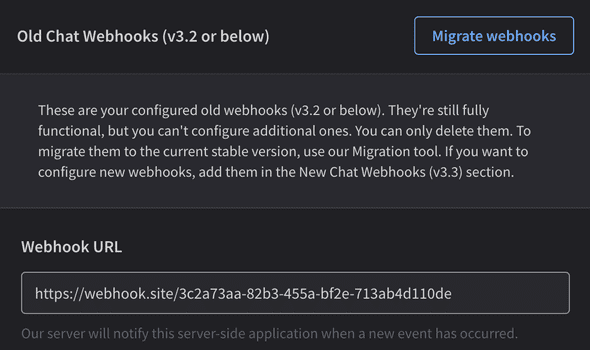
webhooks--my:rwscope, and addwebhooks.state:rw, instead. - Then, go to the Chat Webhooks building block of your forked app and find the Old Chat Webhooks (v3.2 or below) section.
💡 Before you select Migrate webhooks and start the migration process, ensure that v3.3 didn’t introduce any breaking changes to the webhooks your app uses in its implementation. All the changes are listed in the Configuration API Changelog.
- Once you are confident you can run the migration safely, select Migrate webhooks.
Successful migration
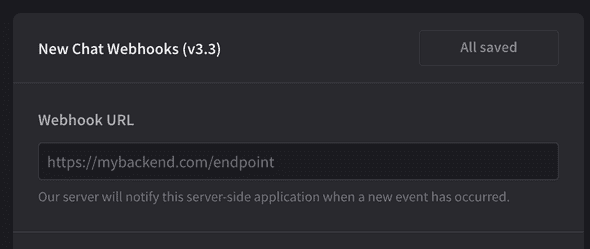
If the migration was successful, your old webhooks were deleted and the new ones registered. To verify, check the New Chat Webhooks (v3.3) section.
Webhooks will be automatically enabled when someone installs the application on their license.
Next steps
Now, all you need to do is to test your forked app and submit it for review. The standard review process rules apply. After a successful review, publish the app on the Marketplace.
Unsuccessful migration
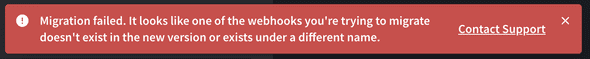
Should the migration fail, you’ll see the following error:
The error is caused by one of two possible situations:
- One of the webhooks you want to migrate was renamed in v3.3
- One of the webhooks you want to migrate no longer exists in v3.3
What you can do is detect which webhook (or webhooks) was the cause of the failure and migrate it manually. Then, return to the Developer Console to finish the migration of the remaining webhooks.
💡 See webhook names and payloads: v3.2, v3.3, v3.4, v3.5
Option 2: Manual migration
Manual migration doesn’t involve the Migration tool. Instead, you need to unregister your old webhooks and then register the new ones. We’ll break it down into a few steps.
Procedure
- Start by forking your application so that you can edit the Authorization block of your app. Go to the Apps tab on the left of your screen and click the burger menu button of the app you want to fork. Then, click the Edit app button, and from there, you can proceed with the forking process. This step applies only to apps that were published on the Marketplace.
- Then, go to the App Authorization building block of your forked app and scroll down to the Scopes section. Delete the
webhooks--my:rwscope, and addwebhooks.state:rw, instead.
- Register selected webhooks for your application.
a) Call Register Webhook. You’ll only need to do it once, so authorizing with a Personal Access Token is advisable.
b) Register new webhooks via the Developer Console. Add your selected webhooks in the New Chat Webhooks (v3.3) section of the Chat webhooks building block. The Developer Console will register the webhooks under the hood. Learn how to configure the Chat webhooks block.
💡All your registered webhooks, despite which method you used to register them, will be automatically enabled for each license that installs your app and grants it access. - When you’re confident that the new webhook mechanism works in your app, unregister the old v3.2 webhooks. Also, submit your app for review in the Developer Console. The standard review process rules apply.
Final recommendations
To sum up, remember the following:
- You need to fork your app to edit building blocks, such as Chat webhooks or Authorization.
- All your registered webhooks, despite which method you used to register them, will be automatically enabled for each license that installs your app and grants it access.
- Manipulating the webhook implementation in your app comes with a slight risk of breaking things in the app. Be careful and test things out.
Additional reading
If you would like to know how to configure properties with LiveChat API v3.3+, read more here.