2016 was the year of everything going conversational and it doesn’t seem like something will change in 2017. We’ve seen a massive boom of bots.
Every business wants to have a bot now, no matter the reason why. Is it a fad? Or maybe a fear of missing out and staying behind the competition?
One thing is certain: bots are cool because they are becoming more and more precise. They also provide a glimpse into the future. After all, we love what’s fresh and innovative.
Conversational interface
If you haven’t heard what conversational interface is, here’s a quick overview. It’s an interface that allows you to command the computer or a device with a conversation, either by writing or talking. It mimics human-to-human conversations.
There are two types of conversational interfaces. The first are voice assistants like Siri from Apple, Alexa from Amazon and OK Google. The second are chat bots, like Slackbot, Facebook M, Magic and kik.
There is also an alternative type of bots: pseudo-chatbots that actually just pretend to be chatbots in appearance but only allow you to click buttons with predefined answers. Quartz is a good example here.
Conversational forms
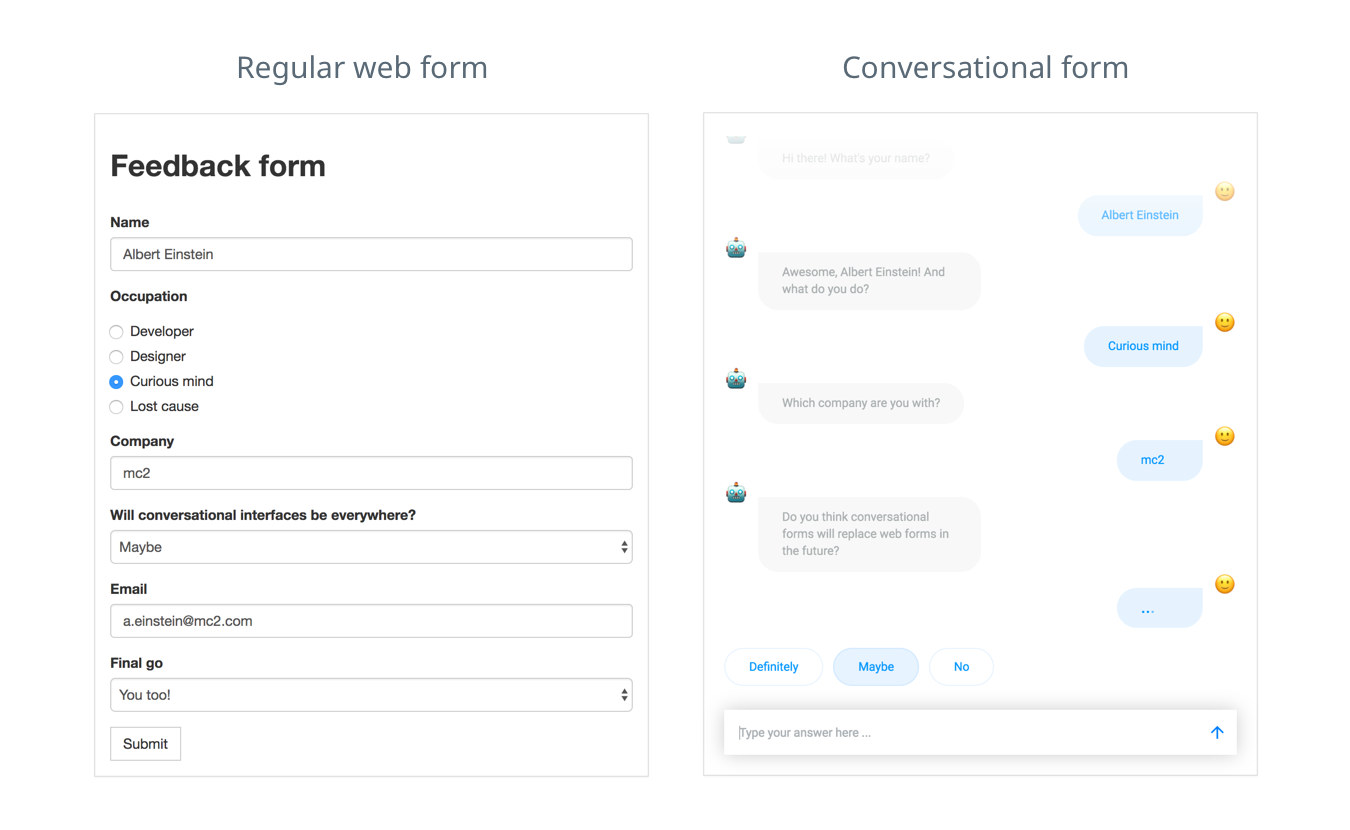
One way to use chat bots is to use them instead of web forms. How to transform a web form into conversational form? Space10.io brings us an idea on how to create a simple data submission form. Try it out and see how it works.
As you can see, it is based on a conversation where a bot asks questions in a more friendly and engaging way than a form would ever be able to do. When it comes to choice-list elements, you can simply click on premade answers.
Slower but more engaging
We performed a test, based on the Space10 example where we discovered that it takes significantly more time to complete the conversational form when compared to a regular one. Is that bad? It doesn’t really tell us much besides the fact that you will have to wait longer for the answers. However, when completing a more complex form, time could play a significant role.
The lack of information on how many questions there are left and how long it will take to finish them could also be a downside. I guess this could be resolved in a couple of ways but it requires additional elements in the interface. However, we cannot underestimate the power of human curiosity and the fact that the personal touch supports deeper relation with the end user. It might be slower but, in some cases, it could provide a higher completion rate.
Smart forms
Smart forms is a field in which I see a huge advantage for conversational forms over the traditional web form: bots adjusting questions based on users’ answers.
You can arrange different paths with different questions within one survey. For example, when someone picks answer ‘B’ for the question number one, you can direct them to a different question related to that answer or you can skip the unnecessary questions. Because it’s a conversation, user goes through the form seamlessly. Nice and smooth with no uncertainty on their end.
Mistake correction
What can a user do when they spot a mistake in their answer? Well, that’s complicated.
You can ask the bot to give you a second chance and hope it will understand your query. You can also count on the chance that, at the end of the survey, the bot will ask you if everything is correct and, if not, it will let you make changes.
I find this as a major disadvantage because making corrections requires an additional action from a user to find out how to make changes and slows down completion. This also could be a challenge for designers because they would need to teach the end users to fix the errors.
Cross-platform
Conversation is the interface that you already know. It works the same way on every device, whether it is a phone, a tablet, a desktop computer or smartwatch. The only difference can come from using either voice or a keyboard to communicate.
You can build a survey-bot and integrate it with Facebook Messenger, with a text-message-based applications or with a chat widget on your website. It’s the only interface that remains unchanged and familiar to us in the constantly changing world. And over time, bots are going to be even smarter and more accurate.
Trust
One thing that bots seem to be less suited to do well are transaction forms. We are more eager to enter confidential data like credit card details to an impersonal web form rather than reveal it to a chatbot that is emulating a real person. We feel that the impersonal form can’t cheat us like a real person can. And since chat bots try to emulate real people, the same kind of fear is experienced by the end users.
Summary
Here’s a quick summary of all the advantages and disadvantages of using conversational forms.
Pros:
- personal, human touch, deeper relation with the user, more engaging,
- fresh and innovative,
- convenient and natural way of communicating,
- cross-platform,
- perfect for smart form scenario (adjusting questions based on the user’s answers).
Cons:
- unknown length of the form (users don’t know how long it will take to complete the form),
- complicated mistakes correction,
- limited trust when providing sensitive or confidential data.
I think there is no clear answer to what works better. In some cases a conversation could do the job but definitely not always. It depends on various factors: where, when and who is going to use it, how complicated is the form, whether it requires confidential data like credit card number. It depends on the age of your audience and level of their IT knowledge.
Remember that just getting a bot is not the goal. Always ask why and put your users needs first.
As a one final thought, think about all the forms you completed recently and imagine that each and every one of them was a conversational form. How many you completed today? Would it be painful to you to use a conversational form in all those cases? Feel free to share your thoughts in the comments section below!