Starting a new web application project is time-consuming. Configuring the webserver, connecting the domain, setting up the certificate, writing even the simplest backend or creating basic draft takes too much time. Many ideas die because the preparations take too long.
In an attempt to remedy this, Fog Creek, the creators of Trello, started Gomix, a website which simplifies the process by taking the administrative work off your shoulders.
We instantly fell in love with this idea! We decided to show you how you can combine the power of Gomix and LiveChat.
Here’s a quick guided tour that will show you how quick and hassle-free it is to create your own integration with the LiveChat Agent App extension.
We will build a panel that downloads and displays data about client whose email address you already have (e.g. from a pre-chat survey). We’ll use the FullContact API to get all kinds of information about a customer, e.g. basic personal and workplace details, photos and social media profiles.
The customer panel LiveChat integration setup
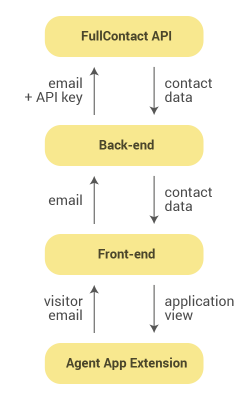
The customer panel will be an independent website displayed inside the LiveChat Agent App.
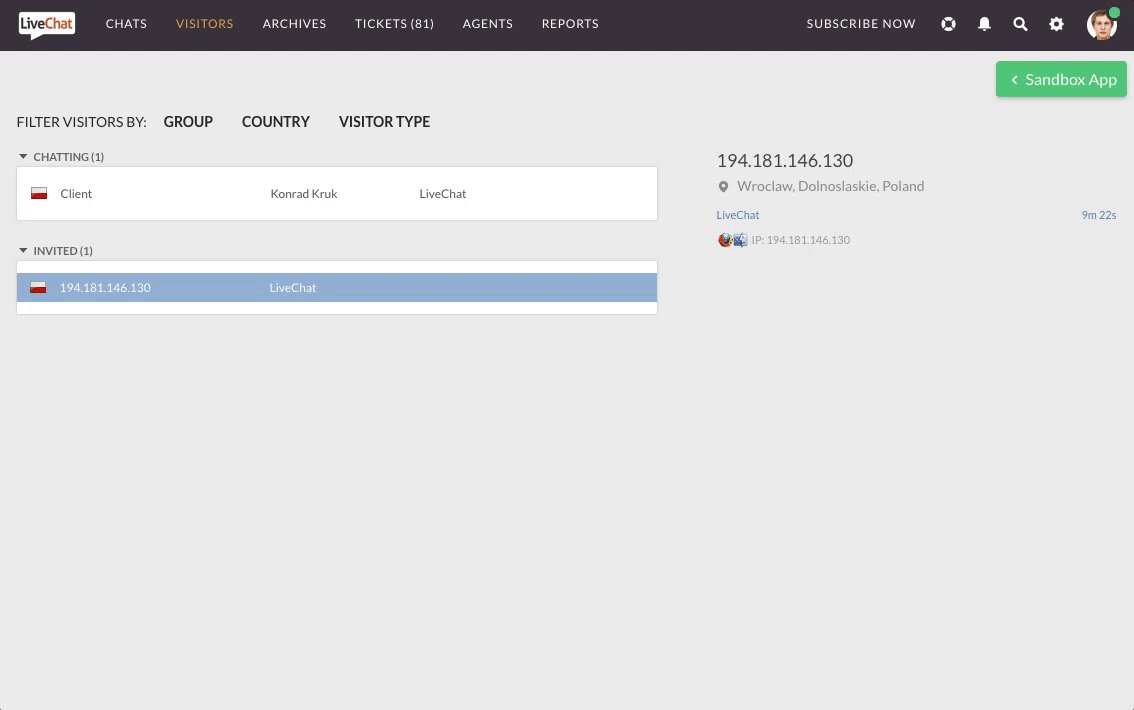
- We will use LiveChat’s API Agent App Extension to display information on visitors who are active at the moment, including their email address, in the LiveChat app.
- The application will send customers’ emails to the back-end and forward a request to FullContact.
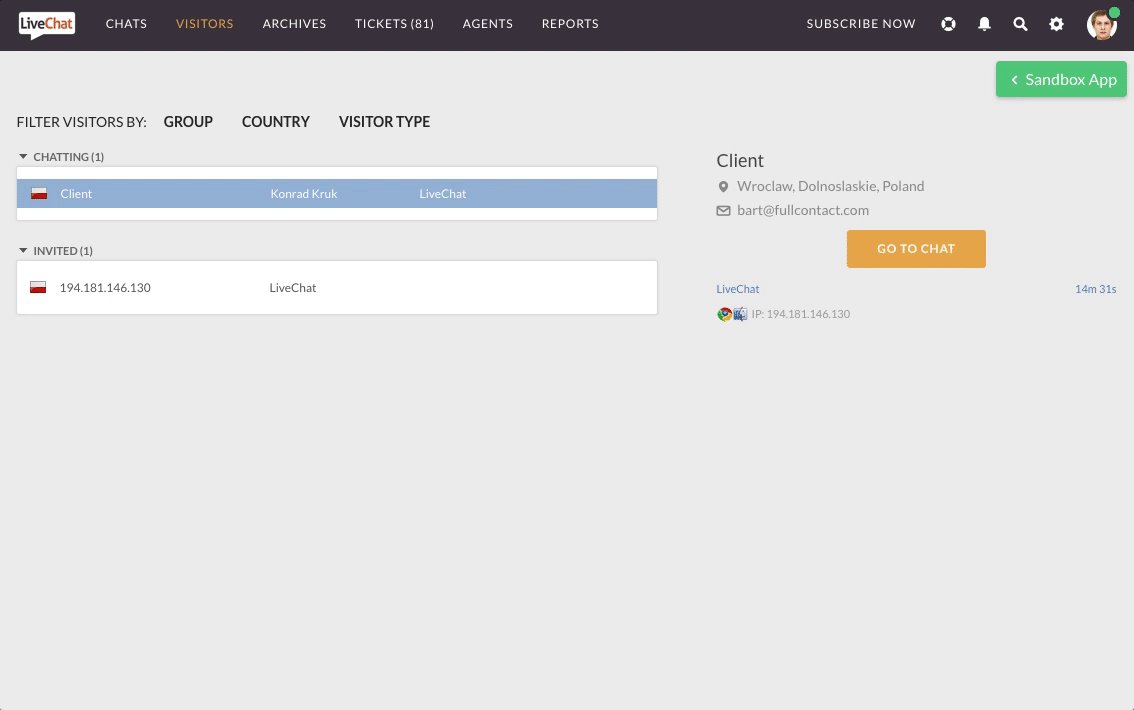
- The back-end will respond by displaying all available information about the user.

General diagram of the implementation
To start you need to create new project in Gomix. It’s simple, just login on the site and select New project.
Note: Would like to see a full Agent App Extension immediately? It’s available right here!
Usually, this would be the time to configure the web server, the domain, the SSL certificate, to install packages and to configure code deployment. However, with Gomix we can get to work right away.
There are two sections in the Gomix editor: back-end and front-end. The back-end section will be used to display our application and to send queries to the FullContact API. The front-end section will contain the view (index.html), the code that will be executed in the browser (client.js) and the css stylesheets (style.css).
To start, you need to adjust the view (index.html) by adding two elements in which user data will be displayed (the one you already have and the one you will get from the FullContact API):
<section class="data_section" id="client_data_webapp"></section>
<div id="client_data_fullresponse"></div>Adding the dependencies
You will need to add links to the LiveChat’s Agent App boilerplate files. The files will allow you to adjust the design of the new application. You will also get to receive active users’ data this way, e.g. when selecting a customer on the visitors list.
Here are the tags you should add:
<script src="//cdn.livechatinc.com/boilerplate/1.0.js"></script>
<link rel="stylesheet" href="//cdn.livechatinc.com/boilerplate/1.0.css">Adding the data code
In the client.js file, you have to add a pice of code responsible for taking the data from the Agent App and then display it:
var sessionId = LiveChat.getSessionId()
var $clientDataWebappView = $('#client_data_webapp')
var $clientDataFullResponseView = $('#client_data_fullresponse')
function formatCamelCase(text) {
return text.replace(/([A-Z])/g, ' $1').replace(/^./, function(str) {
return str.toUpperCase()
})
}
function isNumber(text) {
return /^\d+$/.test(text)
}
function getCurrentUrl() {
return window.location.href
}
// preaty print nested object
function printData($element, key, value) {
if (typeof value === 'string' || typeof value === 'number') {
$element.append(
'<p><strong>' + formatCamelCase(key) + '</strong> ' + value + '</p>'
)
} else if (typeof value === 'object') {
if (key && !isNumber(key)) {
$element.append('<h3>' + formatCamelCase(key) + '</h3>')
}
return Object.keys(value).map(function(property) {
printData($element, property, value[property])
})
}
}
function init() {
// init LiveChat integration
LiveChat.init()
}
init()Making sure everything works
The only thing left to do is to check if the integration works. Click the Show button in Gomix to do that. The page itself should open, but still, its independent work is pointless. We want it to act as an Agent App Extension.
The next step is to copy the URL and go to the LiveChat Agent App. Once you’re there, open developer’s console, paste the code and insert the application address in the proper place:
App.collections.Integrations.add({
id: 'sandbox',
url: 'https://application-name.gomix.com',
})After that the Open tab button will appear in Agent App:

Agent App Extension button
We’re getting closer, but we’re still not quite there yet. We want to be able to display additional data and not get the information you already have. For that, we will need to hook up FullContact to our integration.
To integrate with FullContact, you will need to install the library, which will ease the execution of HTTP requests. Open the package.json file and click on Add package and install the request package. After that, you need to import it into the server.js file:
var requestHelper = require('request')To use the FullContact API, you need their API key. Get it by signing up for the FullContact trial account, which allows you to make up to 500 queries. After you register and get API key, edit the .env file and add this line:
KEY = INSERT_FULLCONTACT_APIKEY_HERENext thing to add in back-end is the /emailInfo and code, which will take email addresses from search parameters and create request to FullContact:
app.get('/emailInfo', function(request, response) {
var email = request.query.email
if (cachedResponses[email]) {
return response.send(cachedResponses[email])
}
if (process.env.EXAMPLE_RESPONSE) {
return response.send(exampleResponse)
}
requestHelper(
{
url: 'https://api.fullcontact.com/v2/person.json?email=' + email,
headers: {
'X-FullContact-APIKey': process.env.KEY,
},
},
function(error, res, body) {
cachedResponses[email] = body
return response.send(body)
}
)
})Perfect! Now that the back-end is capable to work like that, let’s use it in the sidebar. You need to add the following function to the client.js file:
function getData(email, callback) {
$clientDataFullResponseView.html('<div class="app__loading app__loading--tiny"></div>
');
$.ajax({ url: '/emailInfo?email=' + email })
.success(function(data){
$clientDataFullResponseView.html('');
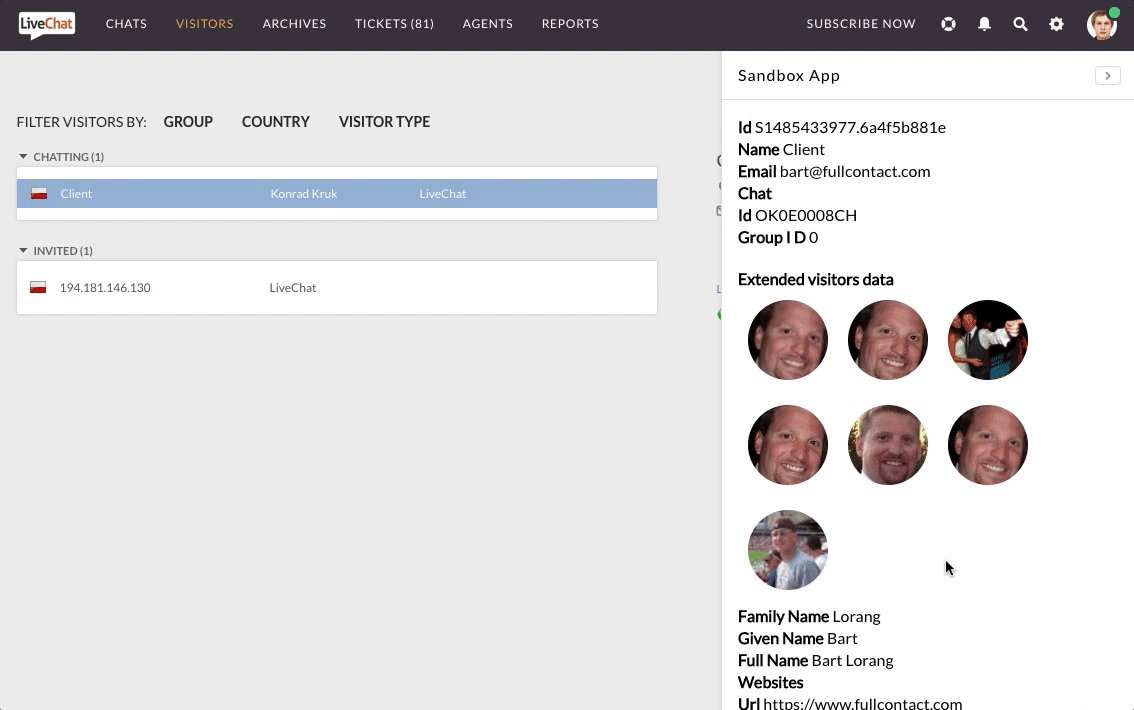
if (data.photos) {
data.photos.map(function(photo) {
$clientDataFullResponseView.append('<img class="avatar" src="' + photo.url + '">');
})
printData($clientDataFullResponseView, null, data.contactInfo);
}
})
}and modify the init function:
LiveChat.on('customer_profile', function(data) {
$clientDataWebappView.html('')
$clientDataFullResponseView.html('')
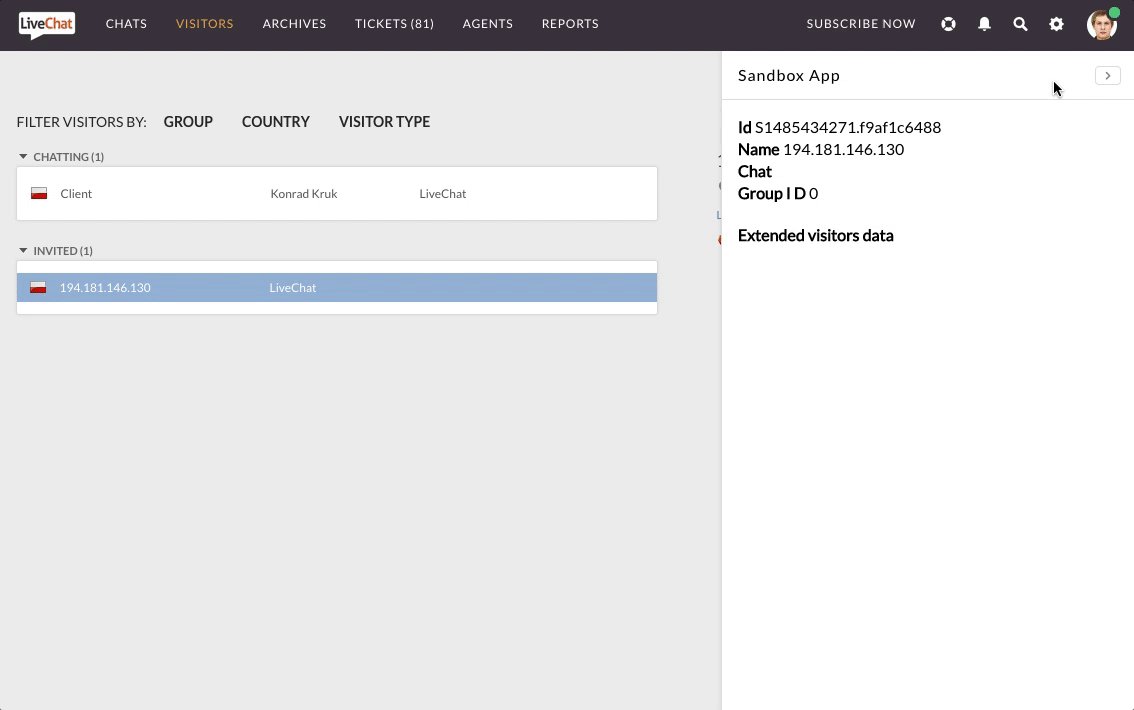
printData($clientDataWebappView, null, data)
if (data.email) {
getData(data.email)
}
})Now all that’s left to do is to refresh the LiveChat Agent App tab. Click on it with the right mouse button and select Reload frame. And it’s done! From now on, you will see additional data (if FullContact has them) for each and every visitor who gave you their email address in your brand new Agent App Extension.
Wrapping up the customer panel LiveChat integration
The code for the entire integration is available for you on the Gomix platform. Launch it, modify it and improve it!
As you can see, the use of Gomix allowed us to quickly create a valuable integration for the LiveChat Agent App. We didn’t have to spend time for the tedious back-end work. We instantly turned an idea into reality.
Have any questions about integrating with the LiveChat Agent App? Any suggestions you’d like to make? Or maybe you wrote your own project? Feel free to share in the comments section and let’s get a discussion going!
EDIT:
Gomix has changed its name and now is know as Glitch.